ChatGPTを使うと、コーディングの知識があまりなくても簡単なCSSを作れることを知っていますか?
実はChatGPTのような大規模言語モデルは、もともとこういったコーディング、プログラミングが得意(もしくはその補助が目的)で、通常の文章生成などに用いるより、全体的な構文の書き直しや相談をすることが本命なのです。
こちらの記事ではChatGPT3.5(無料版)を使って、カッコイイボタンを、短い命令で作れるかについて試していきます。
実践ChatGPTでボタンを作ってみる
では実際に短い命令をGPTに送ってみましょう。
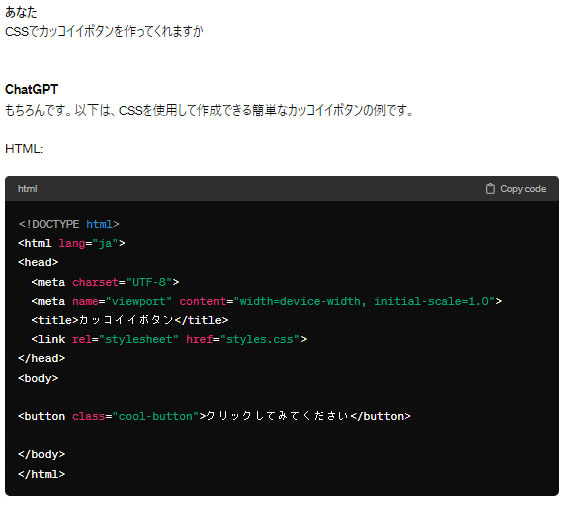
USER
CSSでカッコイイボタンを作ってくれますか
ChatGPT3.5
もちろんです。以下は、CSSを使用して作成できる簡単なカッコイイボタンの例です。
(中略)
このコードでは、グリーンの背景色を持つボタンを作成しています。ボタンにマウスを重ねると、色が少し濃くなるようにホバーエフェクトが設定されています。これにより、ユーザーがボタンにカーソルを合わせたときに、視覚的なフィードバックが得られます。
この例を自分のプロジェクトに組み込んで、必要に応じてスタイルを調整してください。

大体このように「応答」→「コード」→「解説」の様な順番で出力をしてくれます。
一部抜粋して提供して呉れたコードを下記に記載します。
提供されたHTMLコード
<button class="cool-button">クリックしてみてください</button>
提供されたCSSコード
.cool-button {
display: inline-block;
background-color: #4CAF50; /* グリーン */
border: none;
color: white;
text-align: center;
font-size: 16px;
padding: 10px 24px;
cursor: pointer;
border-radius: 8px;
transition-duration: 0.4s;
}
.cool-button:hover {
background-color: #45a049; /* グリーンの少し濃い色 */
}
こちらを実際に実装してみると下記の様になります。
実際に触ってみるとわかりますが、マウスオーバーで少し色が濃くなる様に設定されています。
ちなみにクリックはできないですよ。
もちろんこのまま調整に入っていくという使い方でもいいのですが、最初かある程度の工夫が欲しいですね。
作ったボタンを修正してみる
続けて修正リクエストを送ってみましょう。
USER
修正依頼です
・クラス名をcool-button2に書き換えてください
・ボタンの色に関して深い色でグラデーションをさせてください
・ホバー時の色をもっと大胆に変えてください
地味なので色変更をお願いしました。CLASS名は表示のため変更してもらいます。
ChatGPT3.5
修正しました。以下が修正されたコードです。
(中略)
修正により、クラス名が"cool-button2"に変更され、ボタンの背景色には深いグリーンのグラデーションが適用されました。また、ホバー時の色もより大胆に変更され、濃いグリーンからさらに濃いグリーンへのグラデーションが適用されます。
応答も修正内容に合わせてくれています。
ちなみにHTMLコードも修正後のクラス名で反映してくれています。
今回は修正後のCSSだけ記載します。
提供されたCSS
.cool-button2 {
display: inline-block;
background: linear-gradient(to bottom, #4CAF50, #388e3c); /* グリーンから濃いグリーンへのグラデーション */
border: none;
color: white;
text-align: center;
font-size: 16px;
padding: 10px 24px;
cursor: pointer;
border-radius: 8px;
transition-duration: 0.4s;
}
.cool-button2:hover {
background: linear-gradient(to bottom, #388e3c, #2e7d32); /* 濃いグリーンからさらに濃いグリーンへのグラデーション */
}
わずかに色合いが変わりましたね。
もうちょっとリクエストしてみます。
USER
修正です。
・青とピンクを使ったグラデーションで表現してください
・名前はCool-button3に修正してください
提供されたCSS
.cool-button3 {
display: inline-block;
background: linear-gradient(to bottom right, #3f51b5, #e91e63); /* 青からピンクへのグラデーション */
border: none;
color: white;
text-align: center;
font-size: 16px;
padding: 10px 24px;
cursor: pointer;
border-radius: 8px;
transition-duration: 0.4s;
}
.cool-button3:hover {
background: linear-gradient(to bottom right, #2979ff, #d500f9); /* より濃い青からより濃いピンクへのグラデーション */
}
それっぽい色合いで提供してくれましたね。
このようにわずかなリクエストですらすらと書き換えることができます。
あとは実際にボタンになるようにHTMLを書き換えてもらえば完璧ですね。
USER
HTMLコードにリンクを仕込めるように修正してください、ページトップに戻すボタンです。
というわけで、提供されたボタンがこちらです。
実際に押すことができます。
はい、ボタン文字も例で書き換えてくれました。
リンクは#top(ページ内リンクのコード)となっています。もちろん書き換えれば別の場所に飛ばすことも可能です。
いかがでしょう、結構簡単にグラデーションとホバーを伴ったボタンを作ることができましたね。
このようにGPTは簡単なコーディング応答を非常に得意としていますので、サイトのちょっとした修正や初心者学習などにもうってつけです。
今回はここまでです、皆さんも色々活用してコーディングに役立ててみてくださいね。


