こちらの記事では新規アップデートされたGPT-4oで、早速画像読み取りコーディングによる際限がどれくらい凄くなったかを試してみます。
2022年に盛り上がっていた写真画像からどうにかHTMLコードを吐きだせないかという話題が、ついに一般的なレベルで実用化されたといっても過言ではありません、早速確認していってください。
関連記事:GPT-4oとは? GPT-4を超える基本無料モデルの利点と発表内容→
めちゃくちゃ簡単にコーディング依頼してみた
では、実際にGPT-4oにコーディング依頼を行ってみます。
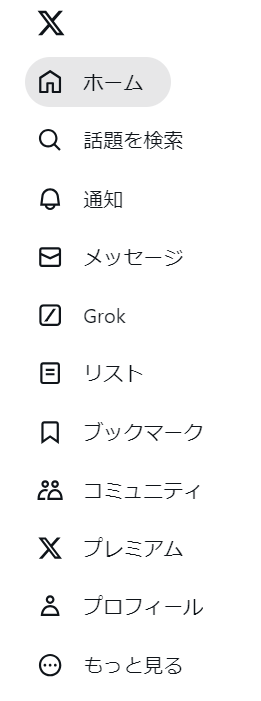
サンプル写真はこちらにしました。

皆さん大スキXのPCアクセス画面です。これをこのように命令します。

写真の様にマウスオーバーで色が変わる点を含めたUIをHTMLで再現して
すると下記の様に返答がありました。
GPT-4o
以下は、提供された画像のUIをHTMLとCSSで再現するコードです。マウスオーバー時に色が変わるようにスタイルも追加しています。
htmlコードをコピーする<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>UI再現</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f5f5f5;
margin: 0;
padding: 0;
}
.sidebar {
width: 250px;
background-color: #ffffff;
border-right: 1px solid #e1e1e1;
height: 100vh;
padding: 20px 0;
}
.sidebar-item {
display: flex;
align-items: center;
padding: 10px 20px;
text-decoration: none;
color: #000000;
font-size: 18px;
}
.sidebar-item:hover {
background-color: #e8f5fd;
cursor: pointer;
}
.sidebar-item svg {
margin-right: 15px;
}
</style>
</head>
<body>
<div class="sidebar">
<a href="#" class="sidebar-item">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="24" height="24"><path d="M10 20v-6h4v6h5v-8h3L12 3 2 12h3v8z"/></svg>
ホーム
</a>
<a href="#" class="sidebar-item">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="24" height="24"><path d="M0 0h24v24H0z" fill="none"/><path d="M15.5 14h-.79l-.28-.27A6.518 6.518 0 0 0 16 10.5 6.5 6.5 0 1 0 9.5 17c1.61 0 3.09-.59 4.23-1.57l.27.28v.79l5 4.99L20.49 19l-4.99-5zM10 14a4 4 0 1 1 0-8 4 4 0 0 1 0 8z"/></svg>
話題を検索
</a>
<a href="#" class="sidebar-item">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="24" height="24"><path d="M12 22c5.52 0 10-4.48 10-10S17.52 2 12 2 2 6.48 2 12s4.48 10 10 10zm0-18c4.41 0 8 3.59 8 8s-3.59 8-8 8-8-3.59-8-8 3.59-8 8-8z"/><path d="M11 16h2v-6h-2zm0-8h2v2h-2z"/></svg>
通知
</a>
<a href="#" class="sidebar-item">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="24" height="24"><path d="M0 0h24v24H0z" fill="none"/><path d="M21 8V7l-3 2.29V7h-2v3.05L12 5 3 12.36V17h8v-4.5l2 1.53V17h8v-4.24l3-2.17z"/></svg>
メッセージ
</a>
<a href="#" class="sidebar-item">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="24" height="24"><path d="M0 0h24v24H0z" fill="none"/><path d="M5 5v14h14V5H5zm4 9H7v-2h2v2zm0-4H7V8h2v2zm6 4h-4v-2h4v2zm0-4h-4V8h4v2z"/></svg>
Grok
</a>
<a href="#" class="sidebar-item">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="24" height="24"><path d="M19 3H5c-1.1 0-2 .9-2 2v14c0 1.1.9 2 2 2h14c1.1 0 2-.9 2-2V5c0-1.1-.9-2-2-2zM5 19V5h14v14H5z"/><path d="M7 15h2v2H7zM7 11h2v2H7zM7 7h2v2H7zM11 15h6v2h-6zM11 11h6v2h-6zM11 7h6v2h-6z"/></svg>
リスト
</a>
<a href="#" class="sidebar-item">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="24" height="24"><path d="M0 0h24v24H0z" fill="none"/><path d="M12 4.14C9.09 4.14 7 6.15 7 9.12c0 3.87 4.77 9.73 5 9.98.17.21.5.21.68 0 .23-.25 5-6.11 5-9.98 0-2.97-2.09-5.98-5-5.98zM12 11c-1.1 0-2-.89-2-2s.9-2 2-2 2 .89 2 2-.9 2-2 2z"/></svg>
ブックマーク
</a>
<a href="#" class="sidebar-item">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="24" height="24"><path d="M0 0h24v24H0z" fill="none"/><path d="M19 3h-4.18C14.4 1.84 13.3 1 12 1s-2.4.84-2.82 2H5c-1.1 0-2 .9-2 2v14c0 1.1.9 2 2 2h14c1.1 0 2-.9 2-2V5c0-1.1-.9-2-2-2zm-7 0c.55 0 1 .45 1 1s-.45 1-1 1-1-.45-1-1 .45-1 1-1zm1 14h-2v-2h2v2zm0-4h-2V7h2v6z"/></svg>
コミュニティ
</a>
<a href="#" class="sidebar-item">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="24" height="24"><path d="M0 0h24v24H0z" fill="none"/><path d="M12 2C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm1 17.93c-2.28.47-4.66.47-6.93 0V15h6.93v4.93zM12 13c-3.31 0-6-.68-6-1.5S8.69 10 12 10s6 .68 6 1.5-2.69 1.5-6 1.5zm6-4.5h-2V8h-1.5V6.5H18V8h1.5V6.5H21V8h-1.5V9.5H18z"/></svg>
プレミアム
</a>
<a href="#" class="sidebar-item">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="24" height="24"><path d="M12 2C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm-2 14.5v1.5H8v-1.5H6V14h2v-2H6V9.5h4V7h1.5v2.5H14V9.5h2V14h-2v2.5H14v1.5H11.5V16.5H10v-1.5h-2zM14 16.5h-2V15h2v1.5zM10 9h2V7H10v2zm2 5.5H10V12h2v2.5z"/></svg>
プロフィール
</a>
<a href="#" class="sidebar-item">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="24" height="24"><path d="M0 0h24v24H0z" fill="none"/><path d="M12 4.5c4.14 0 7.5 3.36 7.5 7.5s-3.36 7.5-7.5 7.5S4.5 16.14 4.5 12 7.86 4.5 12 4.5zM12 2C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm2 13h-4v-2h4v2zm0-4h-4V7h4v4z"/></svg>
もっと見る
</a>
</div>
</body>
</html>
このコードでは、サイドバーの項目が提供された画像のレイアウトに基づいており、SVGアイコンも含まれています。各項目にマウスオーバーすると、背景色が変わります。これで、画像のUIを再現できます。
HTMLの宣言から前段としてスクリプトを指定し、全てHTML内で完結するように書かれています。
実際にできたのがこちらです。
ところどころおかしな点はあるものの(特にアイコンの選定)、なかなかの再現ではないでしょうか。
UIとしてはとてもシンプルできれいにまとまっています。
ある程度の漢字や英語表記は混じっていても問題なく再現できていますので、実装用に基礎を作る段階ではもはやイメージに近い物のスクリーンショットを与えたり、完成図のJpegを渡して区分けしてもらう方が早いとさえいえるでしょう。
つまり、実装方法と修正方法さえ分かっていれば、自分でコードを書く手間がグンと減っていると言えます。
例えばアイコンを修正するとしたらこんな感じです。
アイコンを変更したいので手順と取得サイトを教えてもらえますか?
GPT-4o
アイコンを変更するためには、以下の手順に従ってください。今回は、無料で利用できるアイコンサイト「Font Awesome」を使用する方法を説明します。
手順
- Font Awesomeの利用登録 Font Awesomeは無料で使用できますが、利用登録が必要です。Font Awesomeの公式サイトにアクセスし、アカウントを作成します。
- Font AwesomeのCDNをHTMLに追加 登録後、提供されるCDNリンクをHTMLの
<head>セクションに追加します。例:htmlコードをコピーする<head> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"> </head> - アイコンを検索してHTMLに追加 Font Awesomeのサイトで希望するアイコンを検索し、アイコンのHTMLコードを取得します。例えば、「ホーム」アイコンを探す場合は「home」と検索し、以下のようなHTMLコードを取得します。htmlコードをコピーする
<i class="fas fa-home"></i> - HTMLファイルのアイコンを置き換え 既存のSVGアイコンをFont Awesomeのアイコンコードに置き換えます。例えば、「ホーム」アイコンを置き換える場合:htmlコードをコピーする
<a href="#" class="sidebar-item"> <i class="fas fa-home"></i> ホーム </a>
サンプルコード
以下は、上記手順に従ってFont Awesomeのアイコンを使用するサンプルコードです:
htmlコードをコピーする<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>UI再現</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<style>
body {
font-family: Arial, sans-serif;
background-color: #f5f5f5;
margin: 0;
padding: 0;
}
.sidebar {
width: 250px;
background-color: #ffffff;
border-right: 1px solid #e1e1e1;
height: 100vh;
padding: 20px 0;
}
.sidebar-item {
display: flex;
align-items: center;
padding: 10px 20px;
text-decoration: none;
color: #000000;
font-size: 18px;
}
.sidebar-item:hover {
background-color: #e8f5fd;
cursor: pointer;
}
.sidebar-item i {
margin-right: 15px;
}
</style>
</head>
<body>
<div class="sidebar">
<a href="#" class="sidebar-item">
<i class="fas fa-home"></i>
ホーム
</a>
<a href="#" class="sidebar-item">
<i class="fas fa-search"></i>
話題を検索
</a>
<a href="#" class="sidebar-item">
<i class="fas fa-bell"></i>
通知
</a>
<a href="#" class="sidebar-item">
<i class="fas fa-envelope"></i>
メッセージ
</a>
<a href="#" class="sidebar-item">
<i class="fas fa-book"></i>
Grok
</a>
<a href="#" class="sidebar-item">
<i class="fas fa-list"></i>
リスト
</a>
<a href="#" class="sidebar-item">
<i class="fas fa-bookmark"></i>
ブックマーク
</a>
<a href="#" class="sidebar-item">
<i class="fas fa-users"></i>
コミュニティ
</a>
<a href="#" class="sidebar-item">
<i class="fas fa-star"></i>
プレミアム
</a>
<a href="#" class="sidebar-item">
<i class="fas fa-user"></i>
プロフィール
</a>
<a href="#" class="sidebar-item">
<i class="fas fa-ellipsis-h"></i>
もっと見る
</a>
</div>
</body>
</html>
これで、Font Awesomeのアイコンを使用したサイドバーが作成されます。希望のアイコンを検索し、HTMLコードをコピーして適切な場所に貼り付けるだけで、他のアイコンも簡単に変更できます。
このように、手順とサンプルまでバチっと指定してくれます。
また、必要であればコードをCSSとHTMLに分割したりなどの命令ももちろん可能です。
さらに従来通り、文字色を変更したり、マウスオーバー時の挙動を変えたりといった動作も以前より返答が拘束されています。
コーディングアシスタントとしてまさに圧倒的なレベルになってきたと言えるでしょう。
関連記事:ChatGPTに部分的なコーディングを依頼する方法→
関連記事:ChatGPTを使って簡単なボタンをCSSで作る方法→
またMac版アプリでは画面を確認しながらアシストを受けることも可能になっています。
デスクトップアプリとして、他のアプリと横断しながら画面を読み取れるようになれば、一層人の手が必要な場面が減っていくことが予想されます。
講師系の需要が減っていくかもしれません。
また、アプリとしてオーバーライドすることで、機密漏洩などの懸念も出てきます。
いずれにせよ早めに体験することである程度リスクを想定したりなど今後の活動に活かせてくるため、先行して体験しておくことをお勧めします。


