こちらの記事ではChatGPTを使ったコーディングについて、エラーを解決する、もしくはGPTにエラーについて一緒に考えてもらう方法を掲載しています。
コーディングが専門ではないWEB関連の方が一部を修正する時に使えるかもしれないので、ぜひ試してみてください。
関連記事:ChatGPTを使って簡単なボタンコーディングをする→
関連記事:ChatGPTを使ってコーディングの部分修正をする→
エラーの出るコード
例えば以下のように、一見何の変哲もないCSSコードがあったとします。
Sample CSS
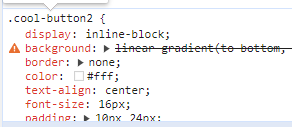
.cool-button2 {
display: inline-block;
background: linear-gradient(to bottom, #4CAF50, #388e3c);
border: none;
color: white;
text-align: center;
font-size: 16px;
padding: 10px 24px;
cursor: pointer;
border-radius: 8px;
transition-duration: 0.4s;
}
実はこのコード下記の様になります。
背景が緑色のはずなのですが、読み込まれていません。

コードの文字的には不足はなさそうですが、いったい何が原因なのでしょうか。
GPTへの修正依頼
パッと見ではどこが原因かわからないので実際に修正依頼を投げてみましょう。
USER
下記のコードがエラーになるので原因を教えて。
(コード省略)
ChatGPT 3.5
提供されたコードには明確なエラーは見当たりませんが、1つの潜在的な問題があります。コードの中で、 display: inline-block; の後に余分な空白文字が含まれています。この余分な空白文字がエラーの原因となります。その行の最初の background プロパティの前にある空白文字を削除してみてください。修正されたコードは次のようになります。
(コード省略)
これでエラーが解消されるはずです。

修正されたコード
.cool-button2 {
display: inline-block;
background: linear-gradient(to bottom, #4CAF50, #388e3c);
border: none;
color: white;
text-align: center;
font-size: 16px;
padding: 10px 24px;
cursor: pointer;
border-radius: 8px;
transition-duration: 0.4s;
}
コード自体に変な空白があると言っていますね。
修正されたものを実装してみましょう(クラス名が被ってしまうためcool-button3に書き換えて実装します。)
実際に、修正が成功していますね。
ところで空白とは何のことでしょうか。
ChatGPT 3.5
空白文字は、テキスト内の表示されない文字のことです。一般的には、空白、タブ、改行、およびスペースのことを指します。コード内の空白文字は、通常、読みやすさや整形の目的で挿入されますが、場合によっては意図しない結果をもたらすことがあります。
提供されたコードの場合、 display: inline-block; の後に全角スペースや他の不可視の文字が挿入されている可能性があります。このような場合、コードが期待通りに動作しなくなることがあります。そのため、余分な空白文字が含まれているかどうかを確認し、不要なものを削除することが重要です。
実は最初に提示したコードは、全角スペースを入れていました。
GPTはそれを読み取って、邪魔だから削除したよと言っているわけです。
このようにコード以外の部分で余計な文字が入っていると反映されない可能性がありますが、その部分のコードを丸々ChatGPTに投げることによっておかしいところを指摘してくれるわけです。
また、こういった文字列エラーに限らず「○○が反映されない」と具体的に掘り下げてあげれば、それらの反映コードや、エラーチェック手順を提案してくれます。
AIをこういったコーディングアシスタントに使うのは、専門ではない担当者にとっても非常に強力なものとなります。
その他の注意
AIを使ったコード生成やコード編集においては「毎回同じような出力がされるわけではない」ということを意識して使ってください。
例えば「○○の要素を持ったボタンを作ってほしい」と依頼した場合でも、そこに関連するclassの数や、大きさ、色の選定はその時その時に応じて変わってきます。
「一般的な」「よく使われるタイプの」あるいは「なるべく短いコードで」「シンプルなコードで」などをの指定を加えれば、より近いタイプの結果は求められますが、出力が必ずスターンダードである、また必ず正しいわけではない点には注意しましょう。


