VisilyはFIgma、AdobeXD、Canvaのようなデザインツール、プロジェクトツールを統合したようなツールです。
このVisilyからAIデザインのプレスリリースが出たとして話題になっています、
AI版ではスクリーンショットや手書きの図版から、ワイヤーフレームやコーディングサンプルを自動で作れるようになるという触れ込みです。
現在ウェイトリスト登録中ですの先に登録をしておきましょう。
Visilyの登録
まず最初にVisily本体のIDを取得します。

アクセスするとこのようにブルーを基調としたサイトに飛びます。
右上に新規登録がありますので、Sign upの部部を押してください。

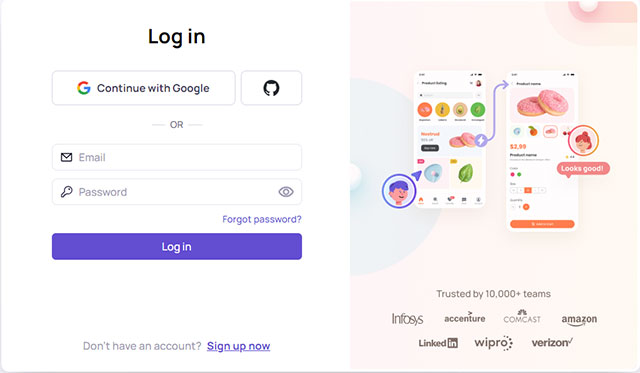
初期登録画面に移動します。Google連携も可能です。
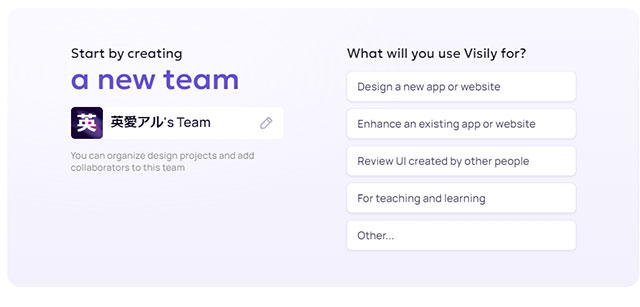
登録が終わると最初のアンケート調査のようなものが来ます。
使用目的などを聞かれるので、順に答えていきましょう。

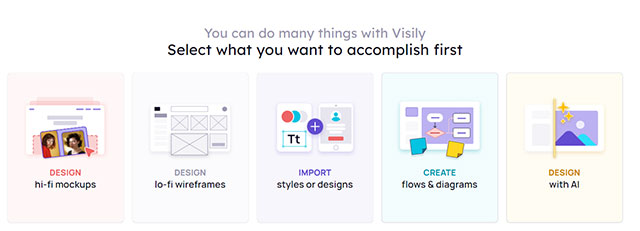
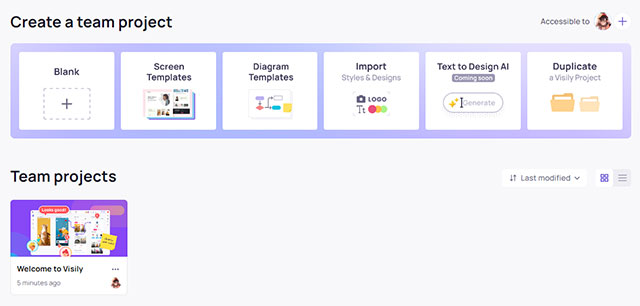
質問が終わると下記の様に最初のプロジェクトはどこから始めるかという選択肢にかわります、

また、こちらのページにアクセスすると、自分が持っているプロジェクトを確認したり新しいプロジェクトを作ることができます。

これでVisilyに登録することができました。
Visily aiの登録
まずVisily AI Designのページにアクセスしましょう。

このように現在現在カミングスーンとなっていますが、ウェイトリスト登録を行っており順次解放される予定です。
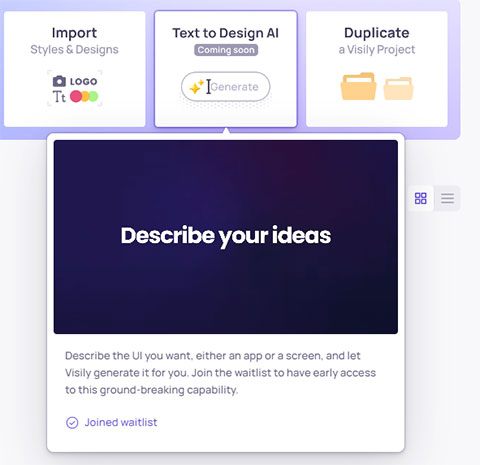
ちなみに先ほどのページからでも「Text to Design AI」の項目から待機者リスト登録が可能です。

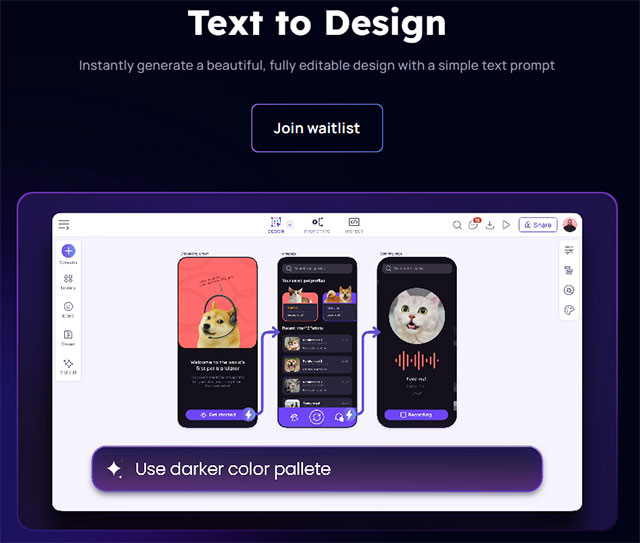
さまざまなツールアクセスについて詳細がありますのでいくつかスクリーンショットで紹介します。
Text to Design

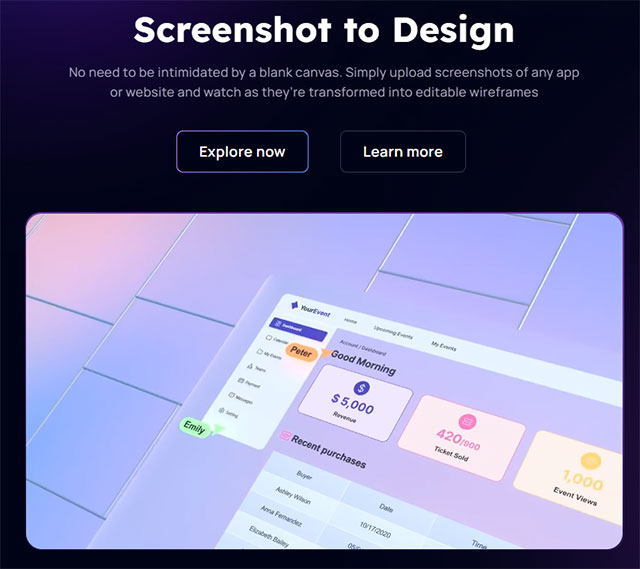
Screenshot to Design

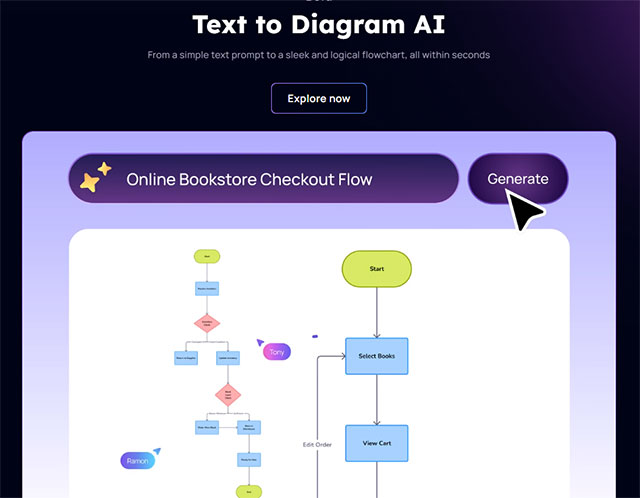
Text to Diagram AI

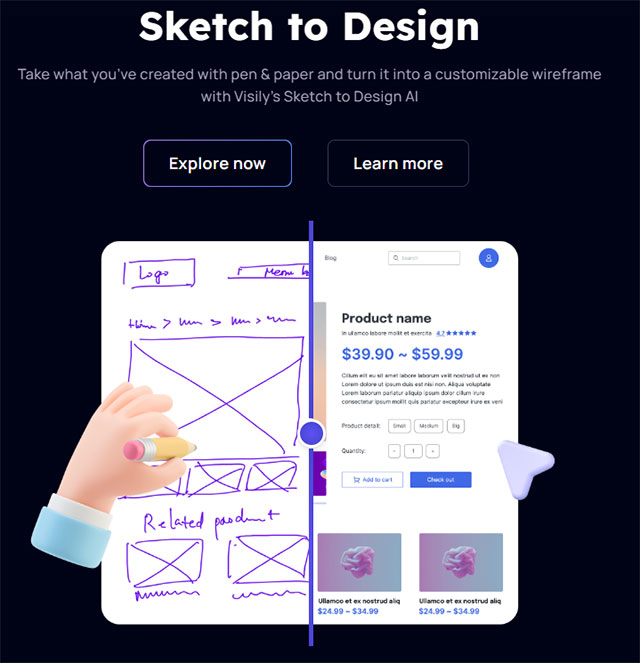
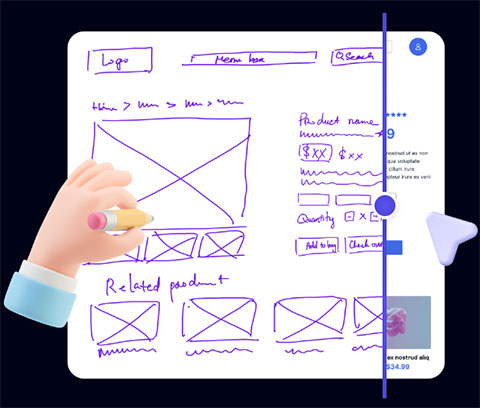
Sketch to Design


このように、画像に類するものからの書き起こしを得意としているのがVisilyなのです。
お試しScreenshot to Design
ではスクリーンショットを活用して実際にどのようなことができるのか確認します。

実際に新しいプロジェクトからスクリーンショットトゥデザインを選択するとこのようなデモ画面で説明を受けることができます。

スクリーンショットといっても直接は透過できないので、単体で画像を保存して、入れ込んでみましょう。今回は上記の画像を使います。

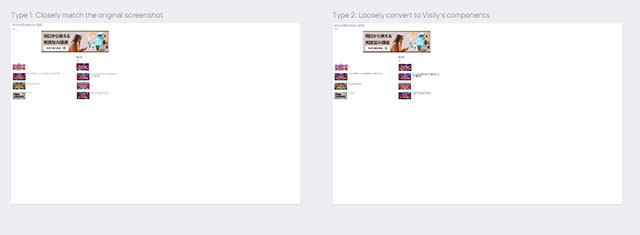
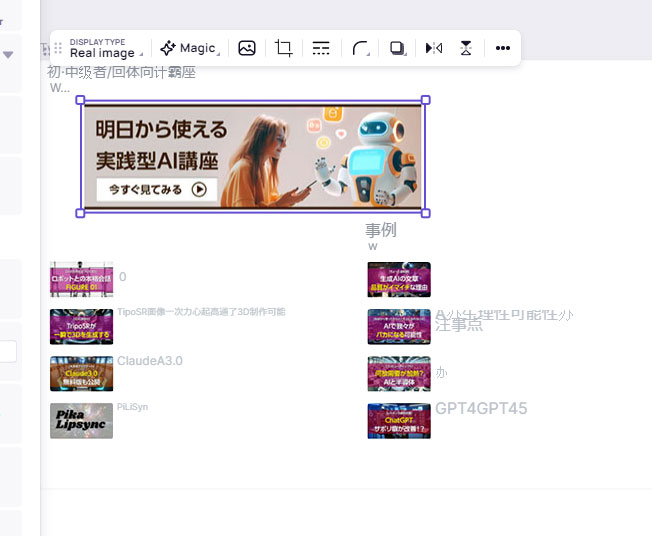
取り込むとこのようにアートボード上に、画像と文字を分けて登録してくれます。
日本語は苦手なようです。

これを直接引っ張ったりして、Figmaの様にデザインを保存できるというのがこのScreenshot to Designの基本機能となります。
画像一枚からテキストレイヤーと画像レイヤーに分割してくれるのは結構すごいことですね。
デザインのブレストなどに使えそうです。


