3D制作について、「どうやって作るんだろう?」「作るの難しそう?」と感じている人も多いのではないでしょうか。
AIの発達した今では誰でも簡単に作成し、Webサイトに埋め込むことができる素晴らしいツールがあります! それが「Spline」です。
今回は、「Spline」とはどんなツールなのかを紹介し、実際の使い方を簡単に解説したいと思います。一緒に3D制作の一歩を踏み出しましょう!
関連記事:画像生成AIでプロンプトに記述する便利な単語と考え方→
関連記事:【初心者向け】Adobe Fireflyの登録方法と使い方→
関連記事:無料で動画を生成できるAI HaiperAI(ハイパーAI)の登録と使い方→
Spline(スプライン)とは
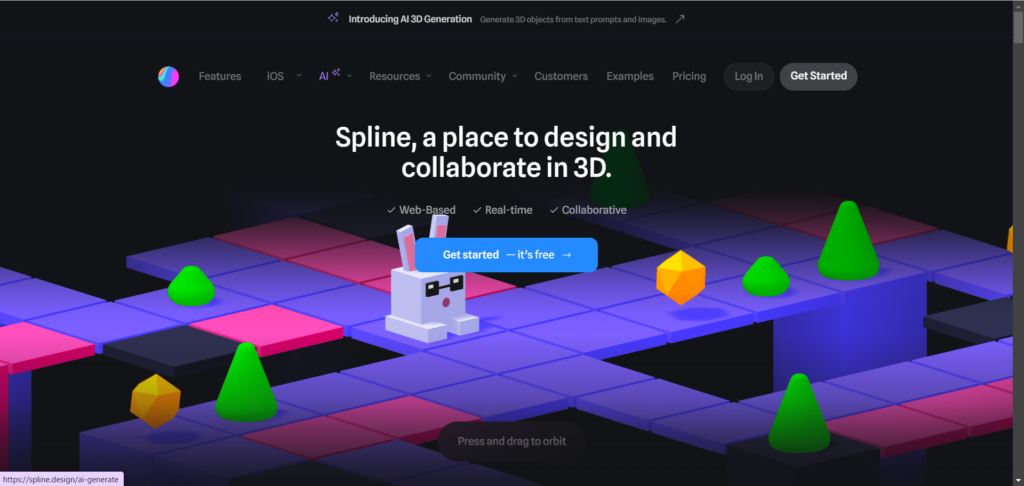
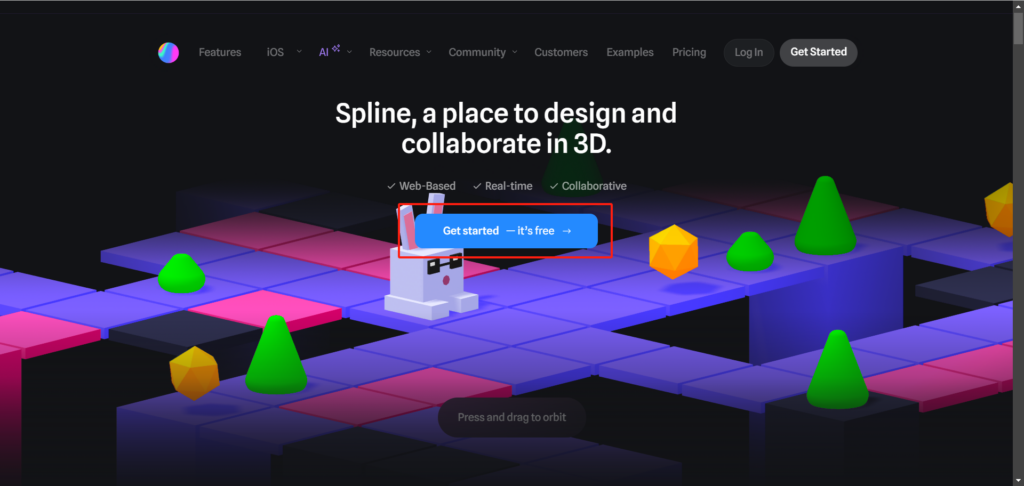
Spline(スプライン)は、主にWeb用に簡単に3Dグラフィックスを作成できるソフトウェアです。以下のサイトからダウンロードできます。

このソフトウェアの大きな特徴は、Blenderのようにノードを組む必要がなく、綺麗なマテリアルを簡単に作成できることです。
Splineの公式Instagramアカウントでは、多くのポップな3Dグラフィックスが公開されています。このような作品が好きな方は、Splineを試してみることをお勧めします。

ただし、注意点として、Splineはあくまで「Webで使用するための3Dグラフィックスを作成する」ソフトウェアであり、現時点では3Dオブジェクトとしての出力はできません。出力される形式は、公開用のURLや画像、動画などです。
Splineの特徴
Spline(スプライン)は、Web上で表示する3Dオブジェクトをデザインするツールです。
出力はプレビューURLや埋め込みタグの生成、画像、動画の書き出しのみです。
これらを活用して、Web上で表示する3DCGをデザインできます。動画の書き出しは有料プランのみとなりますので、ご注意ください。
Splineを使用して3Dオブジェクトを作成することで、ブラウザ上で簡単に動かすことができます。
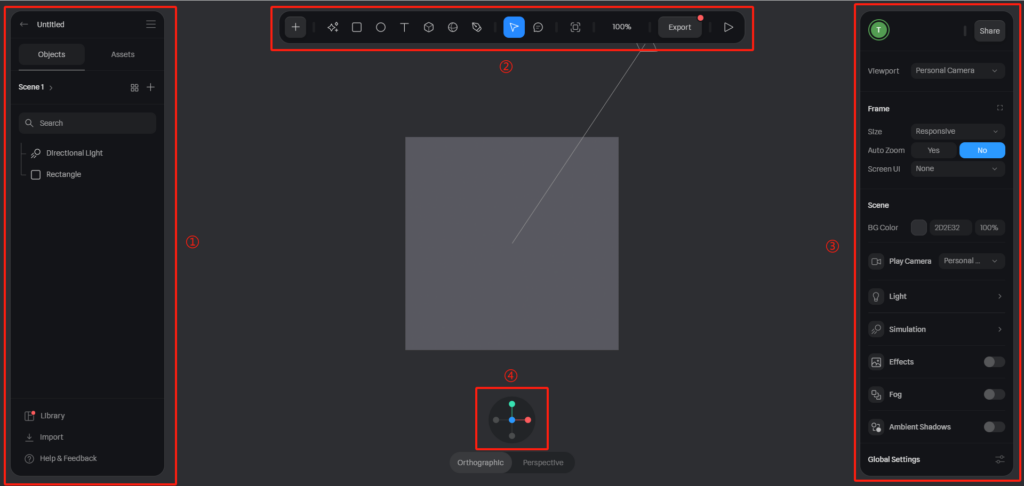
▲ファイルを開いたときの初期画面
Splineを使ってみた
登録方法

googleアカウントやメールアドレスでアカウントを登録できます。

アカウントの名前を入力してください。

どのような用途に使いますか?

職業なの質問など(質問略)

これで登録完了しました! ここからやってみよう。

基本操作:
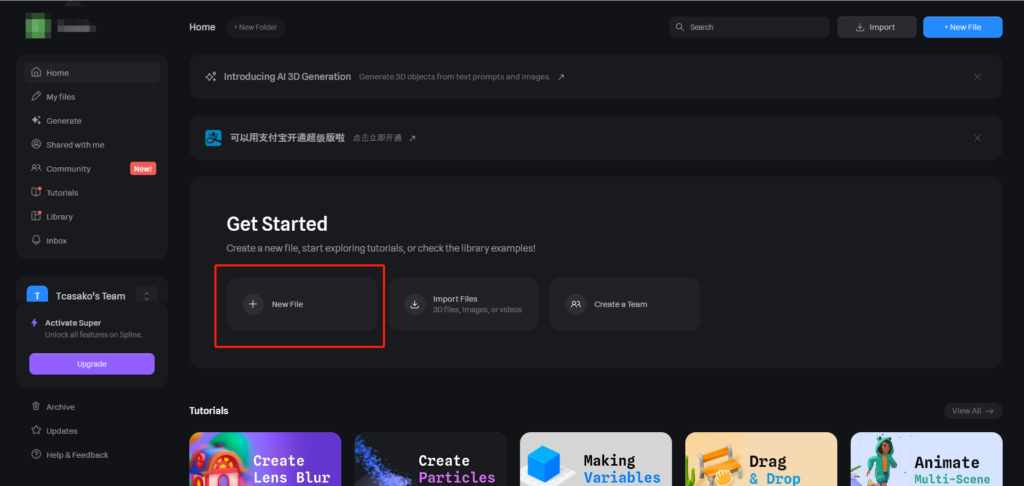
新しいオブジェクトファイルを作成します。

中に入ると、こんな感じになりますね。

- 画面上に配置されているオブジェクトを管理するパネル
- オブジェクトを配置したり、移動・回転・拡大するツールパネル
- シーン全体やそれぞれのオブジェクトのプロパティを編集するパネル
- カメラを操作するパネル
視点移動:
- [Alt]キーを押しながらマウスをドラッグすると、画面(カメラ)を回転させることができます。
- [Space]キーを押しながらマウスをドラッグすると、上下左右に移動することができます。
- マウスホイールを押しながらマウスをドラッグすると、ズームイン / ズームアウトができます。
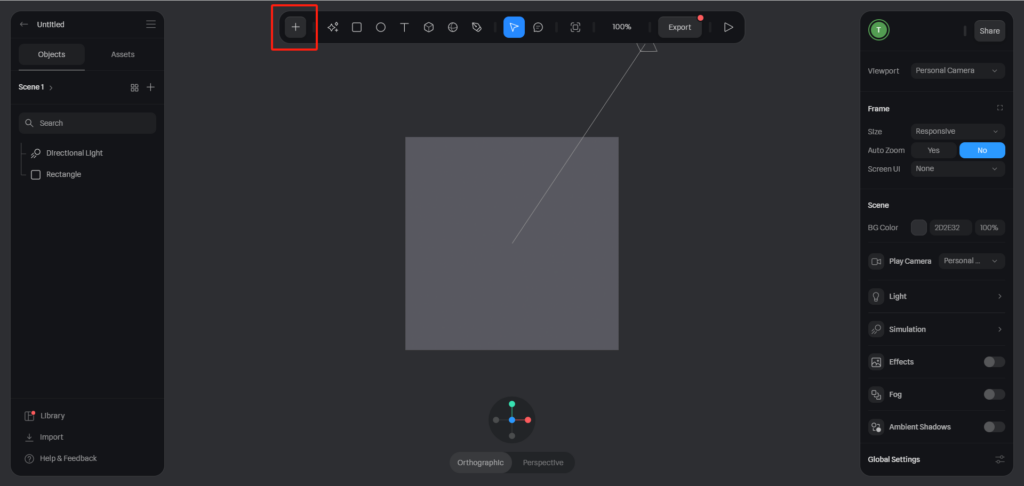
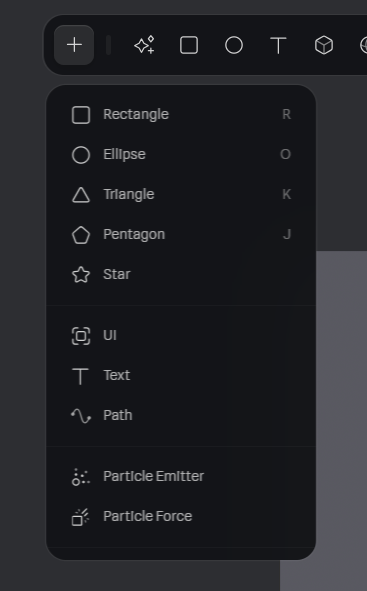
画面中央上部にあるツールバーの「+」から、新しいオブジェクトを追加することができます。

基本的な図形だけではなく、3Dソフトなどのモデルも用意されています。

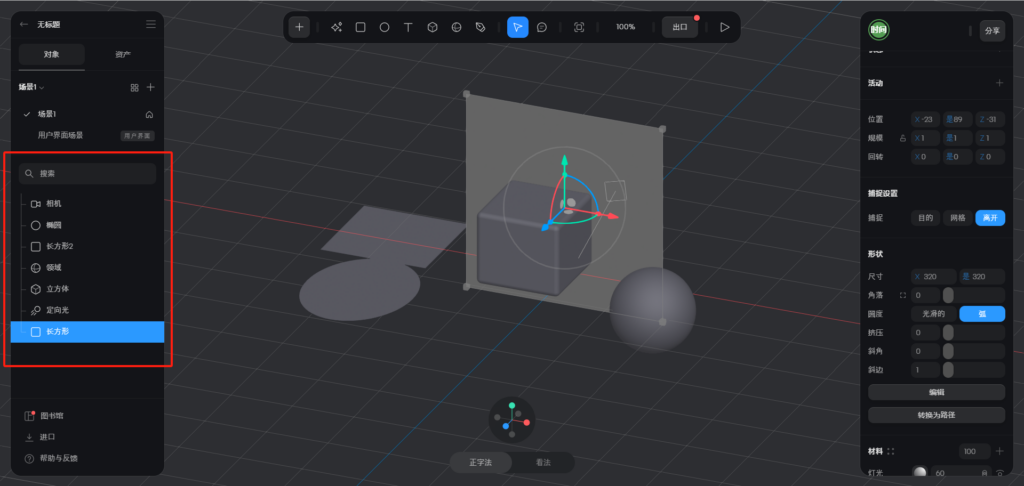
左のパネルに現在画面上にあるオブジェクト一覧が表示されています。

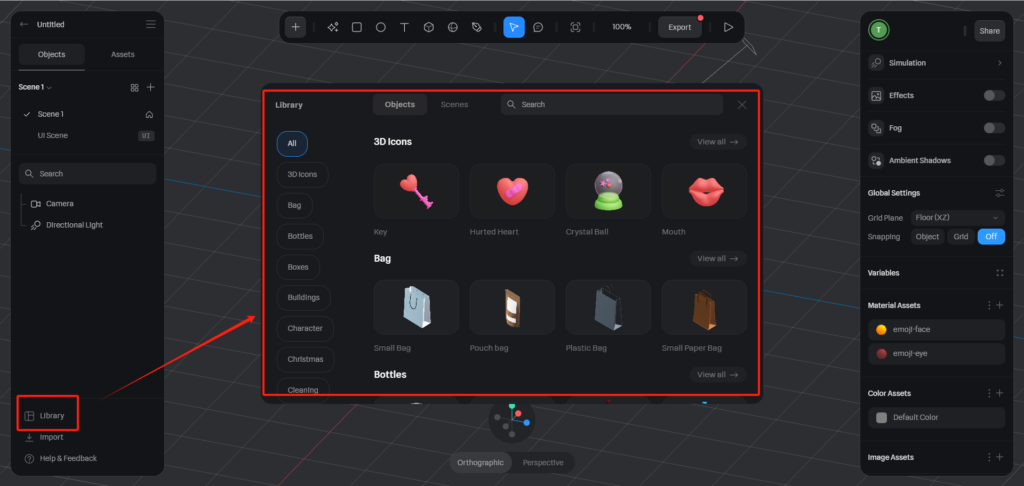
なお、あらかじめ用意されている基本図形の3Dモデルだけではなく、画面左下の「Library」からはGoogle Polyのモデルも挿入することができます。
モデルをクリックし、作業エリアにドラッグすると、そのモデルを編集できます。

形を変える
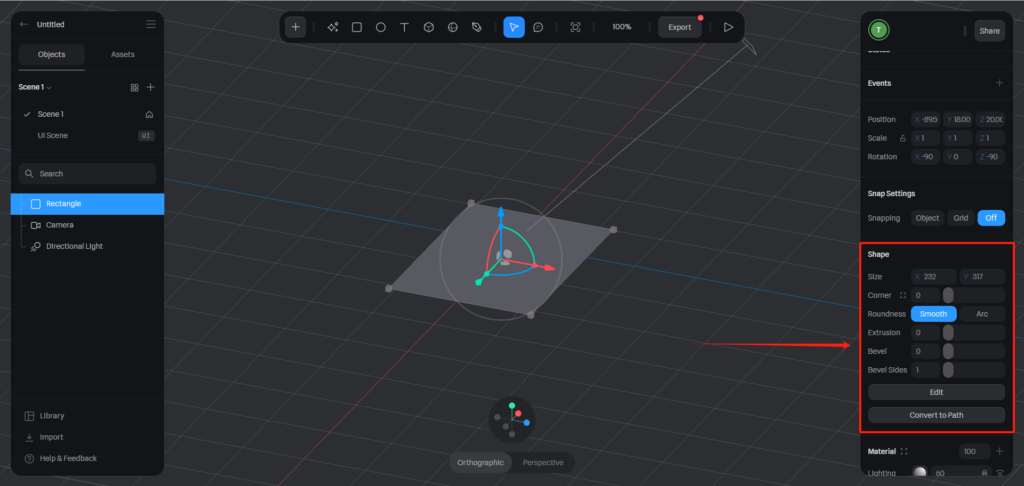
形状を変更する方法は、3Dビュー上で頂点を選択して変形させる方法と、右側のパネルからプロパティの値を編集して変形させる方法の2つがあります。他のツールと比べてプロパティの値を変更する方法が使いやすいです。

Corner:四角形の角の丸み
Extrusion:厚さ
Bevel:面取り(厚み部分の角の丸み)
Bevel Sides:Bevelをどれくらい細分化する
複雑な変形はできませんが、円や四角形などのプリミティブを使用した基本的な形状の作成は非常に簡単です。プロパティを変更して、色々試してみましょう。
色を変える
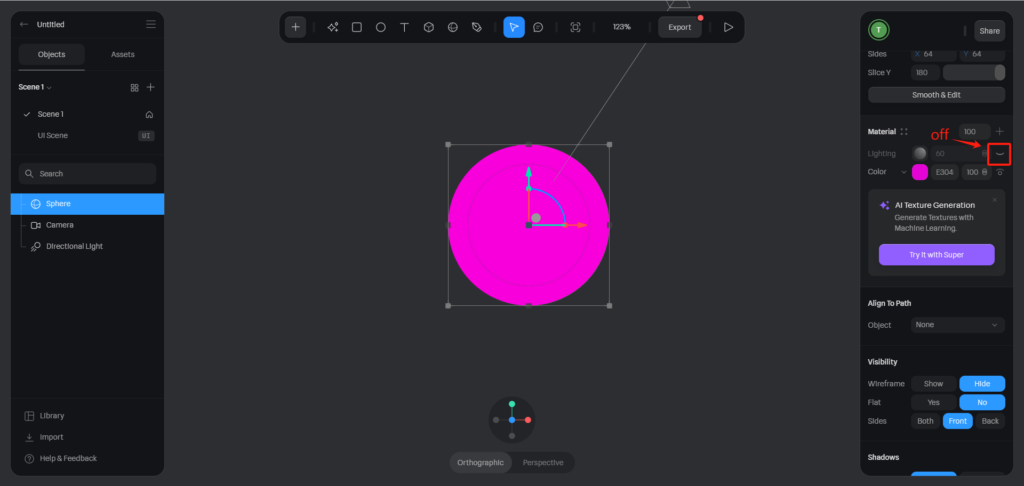
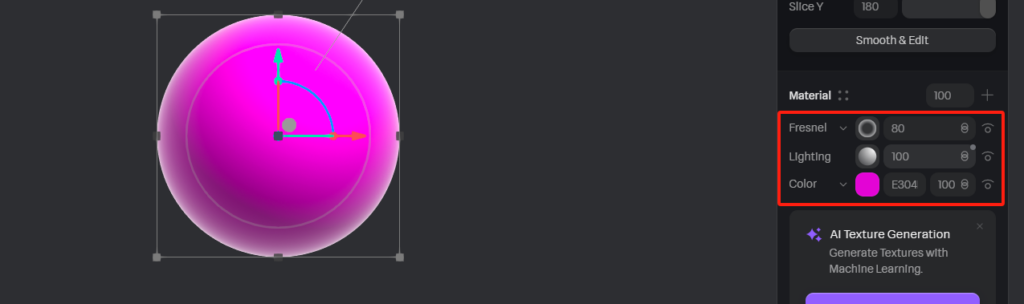
まずサンプルで球を配置し、Colorを好きな色に変更します。

LightingをNoneにします。

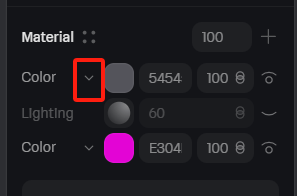
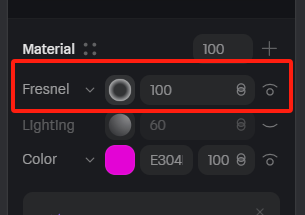
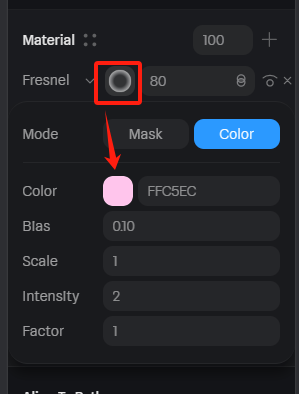
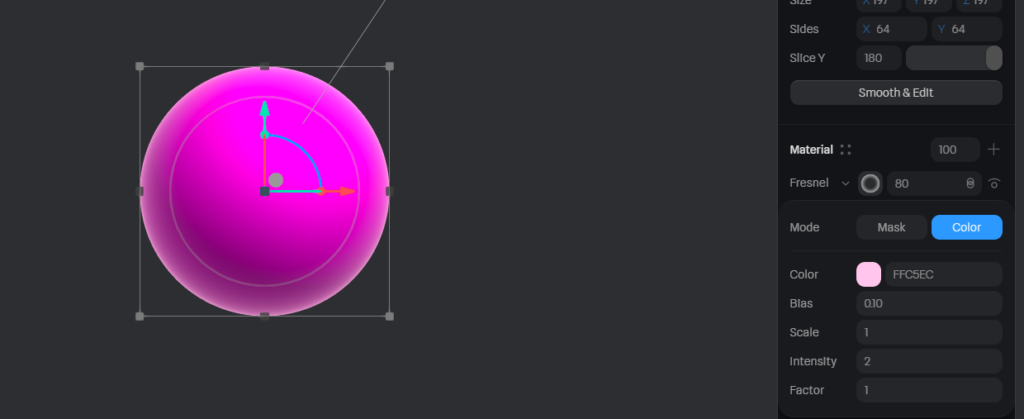
「+」ボタンから新しくプロパティを追加し、追加されたプロパティを「Fresnel(フレネル)」に変更します。
Fresnelに変更


輪郭がピンク色に変わったのがわかります。



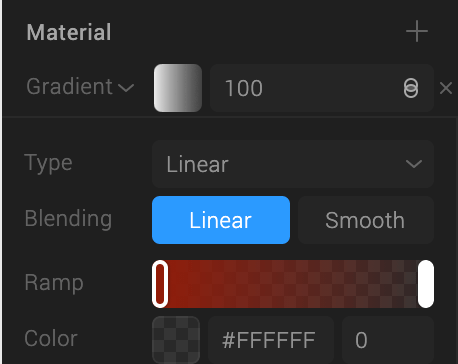
同じように、「Gradient」のプロパティを追加します。
Gradientの文字の右側の四角をクリックして、Rampから色を変更できます。
左側の透明度を0にすると、元のマテリアルのColorとGradientで設定したColorのグラデーションが適用されます。

エクスポートする
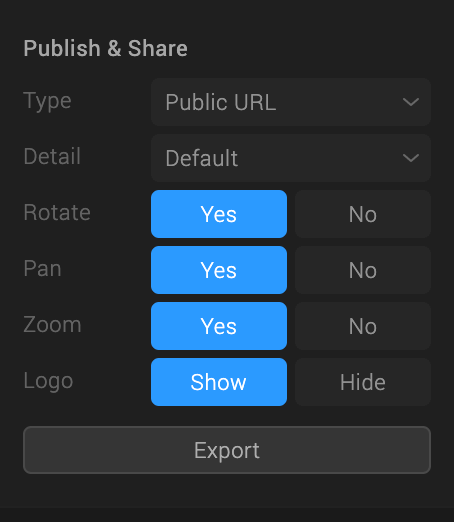
何もオブジェクトを選択していない状態で、右パネルのPublish & Shareを選ぶとエクスポートができます。

ただし、現時点では3Dモデルとしてのエクスポート機能は提供されていません。
出力形式は、Public URL(無料プランではロゴが含まれます)、Webコンテンツ、画像、有料のProプランでは動画やアニメーションGIFを選択できます。
Public URLを選択すると、モデルを動かして表示できるURLや、HTMLに埋め込むためのコードが生成されます。
いいところ ダメなところ
いいところ:
- 制作が早い
- コーディングよりもグラフィックを作成しやすい
- 事前に用意された多様な図形があり、組み合わせるだけでも見栄えがよい物ができる
- インターフェースが比較的使いやすい
- 機能が制限されているため、3D初心者でも使いやすい
- アニメーション機能もあり、比較的簡単に操作できる
- エクスポート後、すぐにWebに組み込める
- iframeやjsファイルでのエクスポートにより、迅速に動作する状態を作成できる
ダメなところ:
- レンダリングの品質が高くない
- 制作が簡単すぎるため、制約もある
- 3Dデータとしてのエクスポートができない
- Web用に特化しており、objなどの書き出しはできない
- 挙動が不安定なことがある。アルファ版なのでしょうか?
- command + Zで思わぬ形状の変更が発生したり、カメラが制御不能になったりする
Spline(スプライン)まとめ
全体的な感想はいかがでしたでしょうか?
初めて3Dに触れる方にとっては少し難しいかもしれませんが、SplineはAdobeの制作ツールやFigmaとも似ているため、すぐに使いこなせると思います!
他の3D制作ツールに比べると、Splineには劣る点もあるかもしれませんが、Web制作においては工夫次第で様々な場面で活用できると思います。皆さんもぜひSplineを試してみてください!