Vercel v0は、2023年初頭に日本に登場したVercel社の人工知能を使用してユーザー インターフェイス (UI) を作成してくれるAIです。
簡単なプロンプトで、ユーザーインターフェースと、そのコードを生成してくれます。
プログラミングの知識がある人にとってはもちろん、ウェブ開発にあまり詳しくない人々にも便利なツールです。
ログインの仕方、使い方をご紹介します。
Vercelのログイン方法
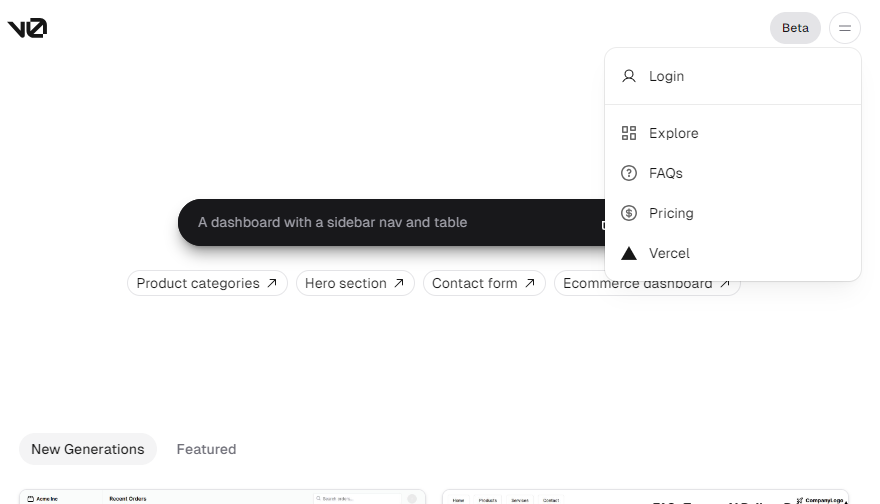
URLはこちらです。v0.dev
まずはアカウント作成から。

右上のLoginから入ります。

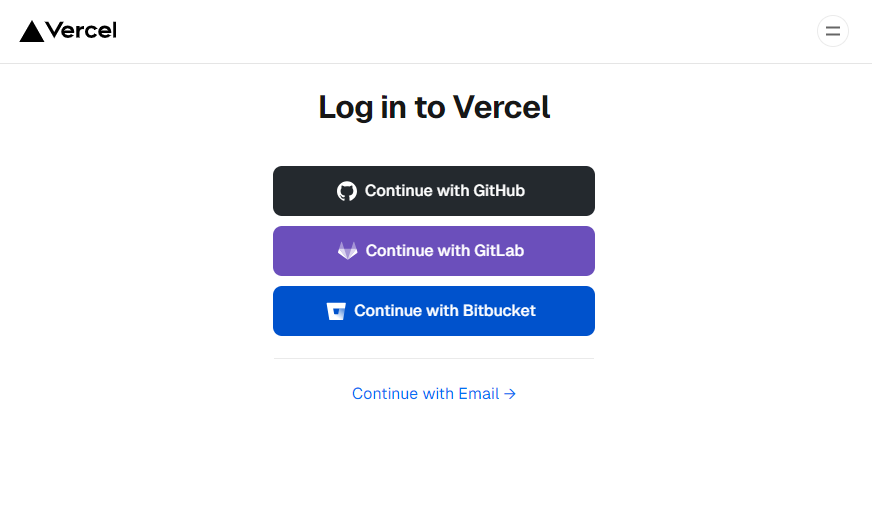
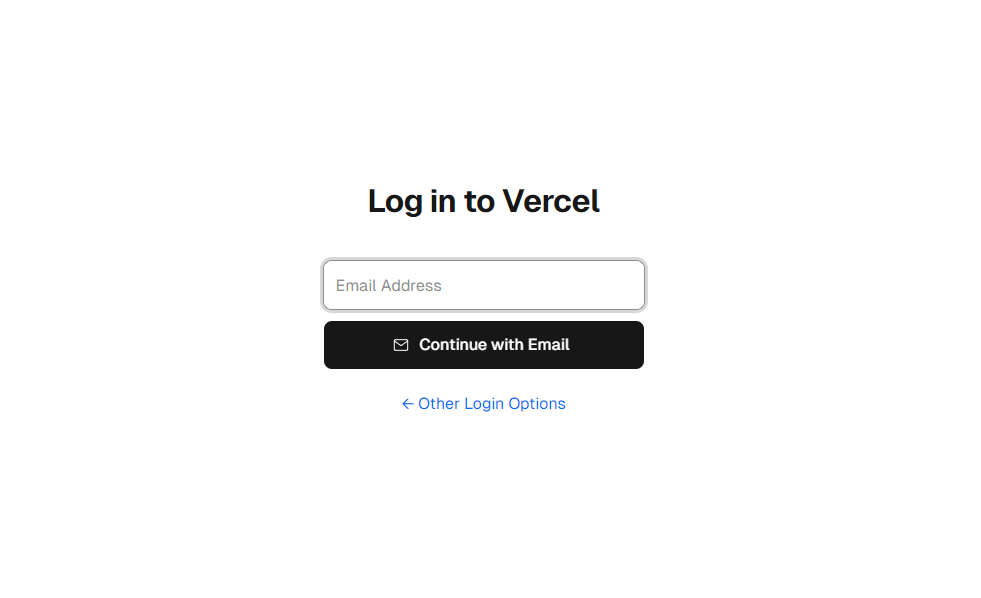
「Continue with Email →」をクリック


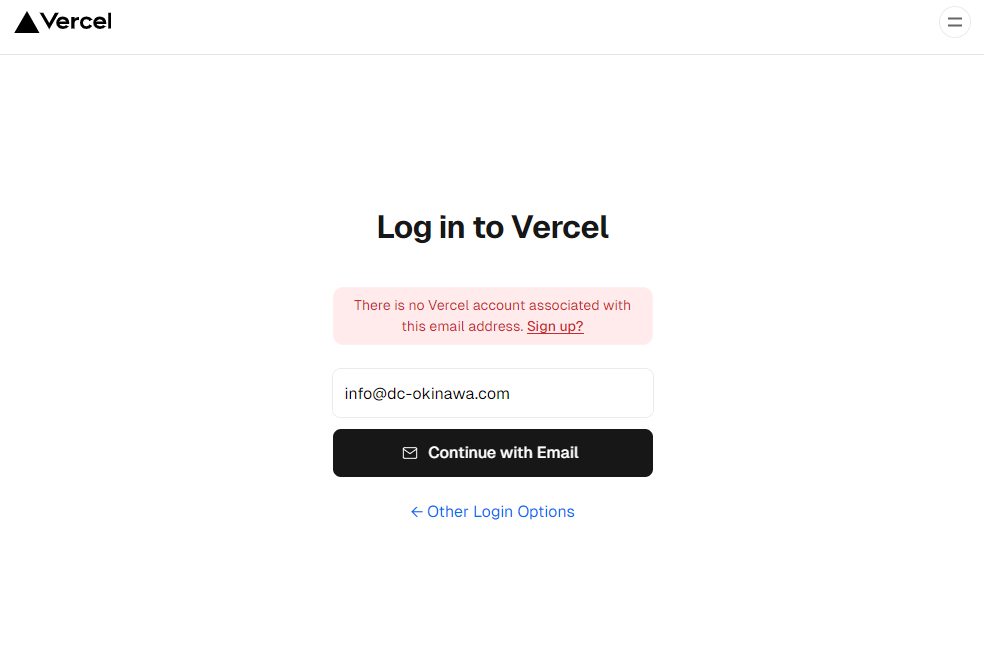
ここでサインインと聞かれます。「Sign Up」をクリック

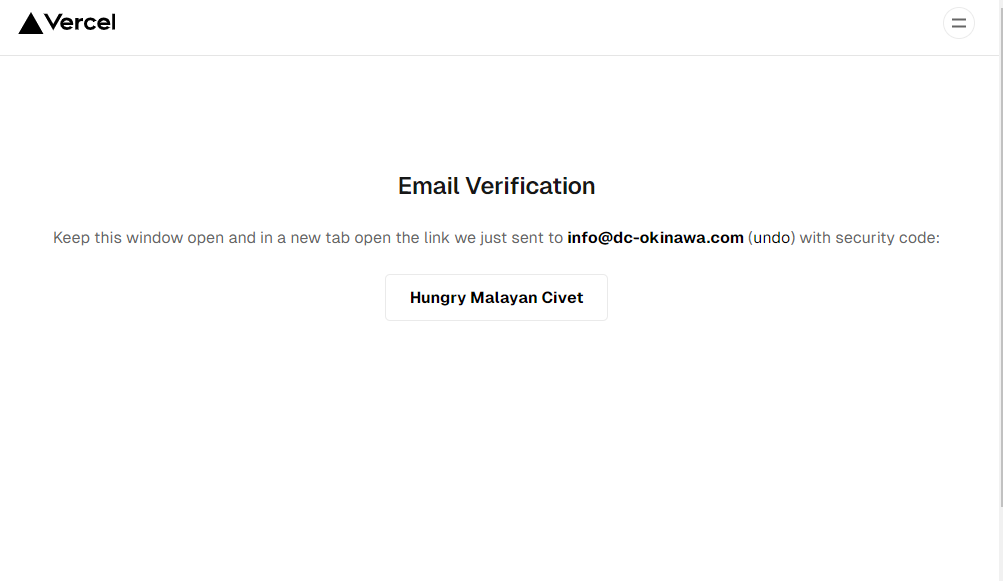
この画面を開いたまま、メールに送られてくるコードを確認してくださいとのメッセージ。
コードは、Hungry Malayan Civet。「マレーシアの腹減り小動物」です。気が利いています。

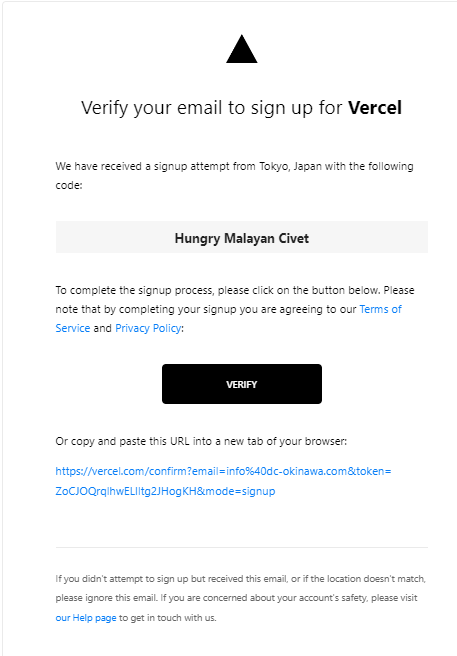
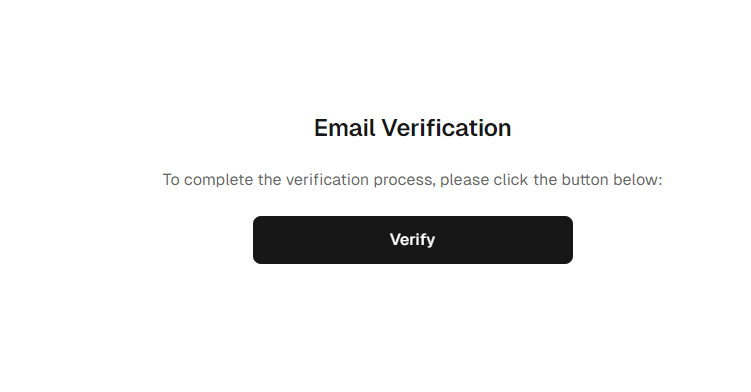
指定したメールアドレスにVercelからコードが送られてきます。コードが一致していたら「VERIFY」(確認する)のボタンを押します。


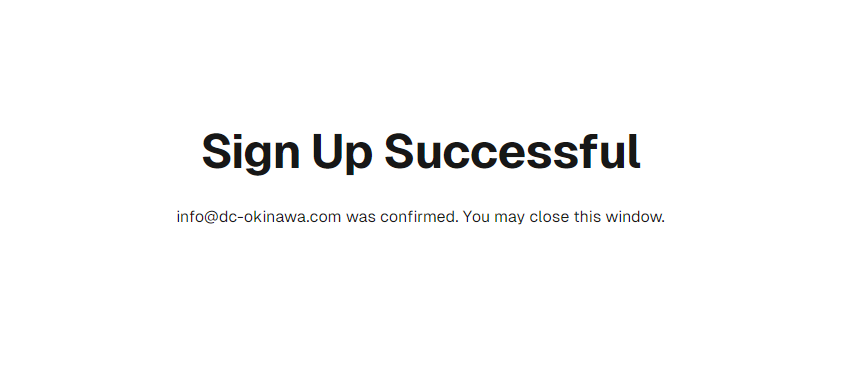
これでVercelのアカウント登録完了です。

Vercel でテキスト+写真でUIを作ってみる
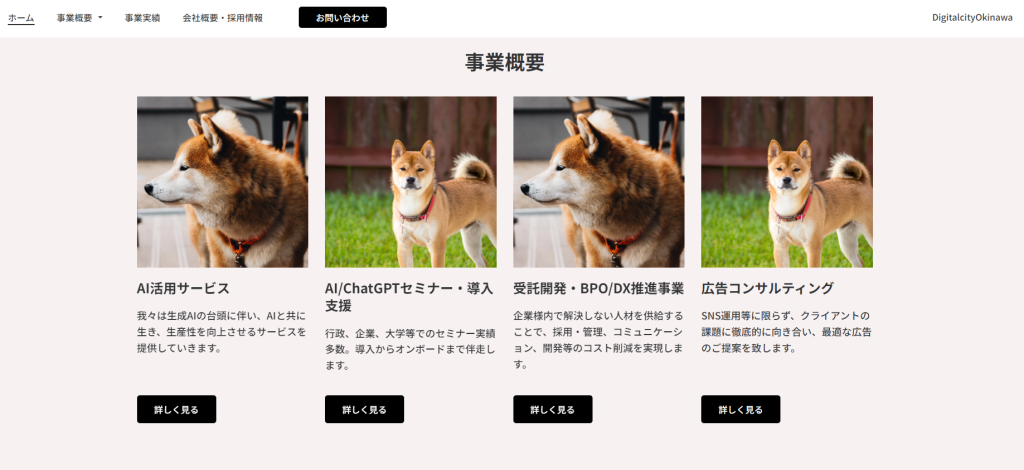
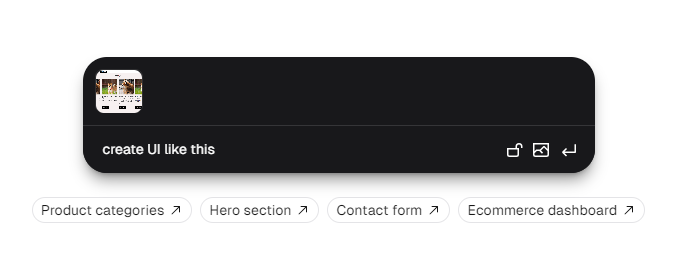
早速試してみます。黒い窓にテキストを画像を入れるという触れ込みなので、試しに架空のサイトのスクショと「こんなUIを作ってみて」と英文で入れます。


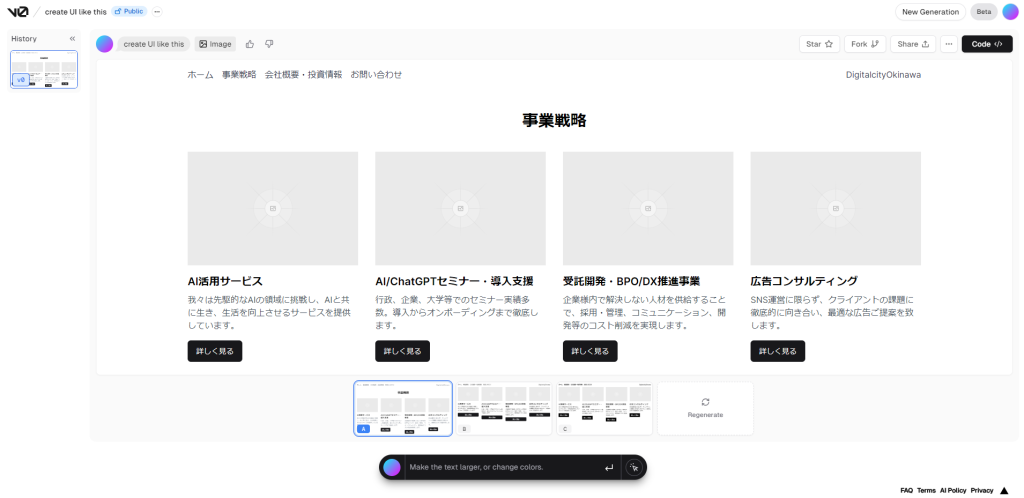
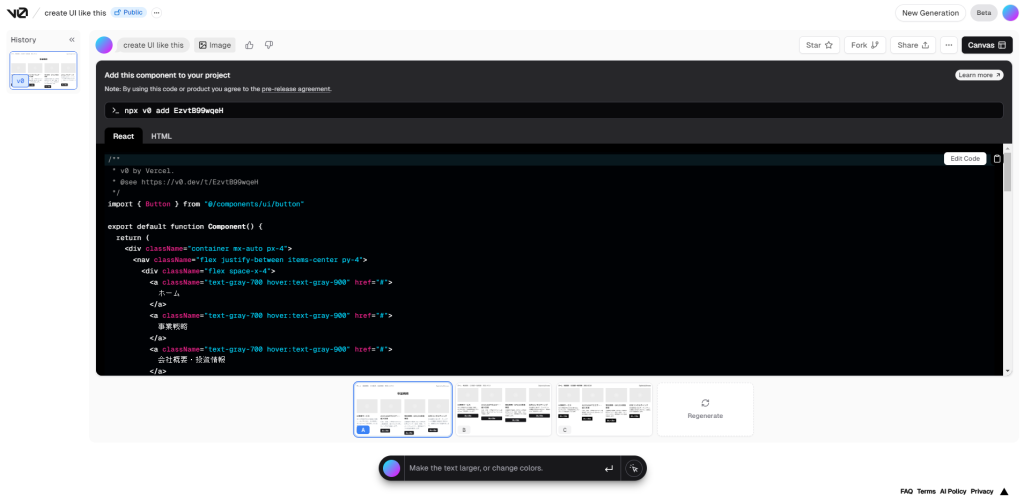
すると、1分未満で下記のサイトができあがりました。
ほぼ完全一致。画像は別途アップロードが必要です。完璧なUIで3パターン。

右上の「Code</>」を押すとそのコードが表示されます。コードはReactとHTML、2種類生成されます。コードに手を加えてカスタマイズすることができます。

元に戻すには右上の「Canvas」のボタンで切り替わります。
初心者にとってのVrcelの使い方
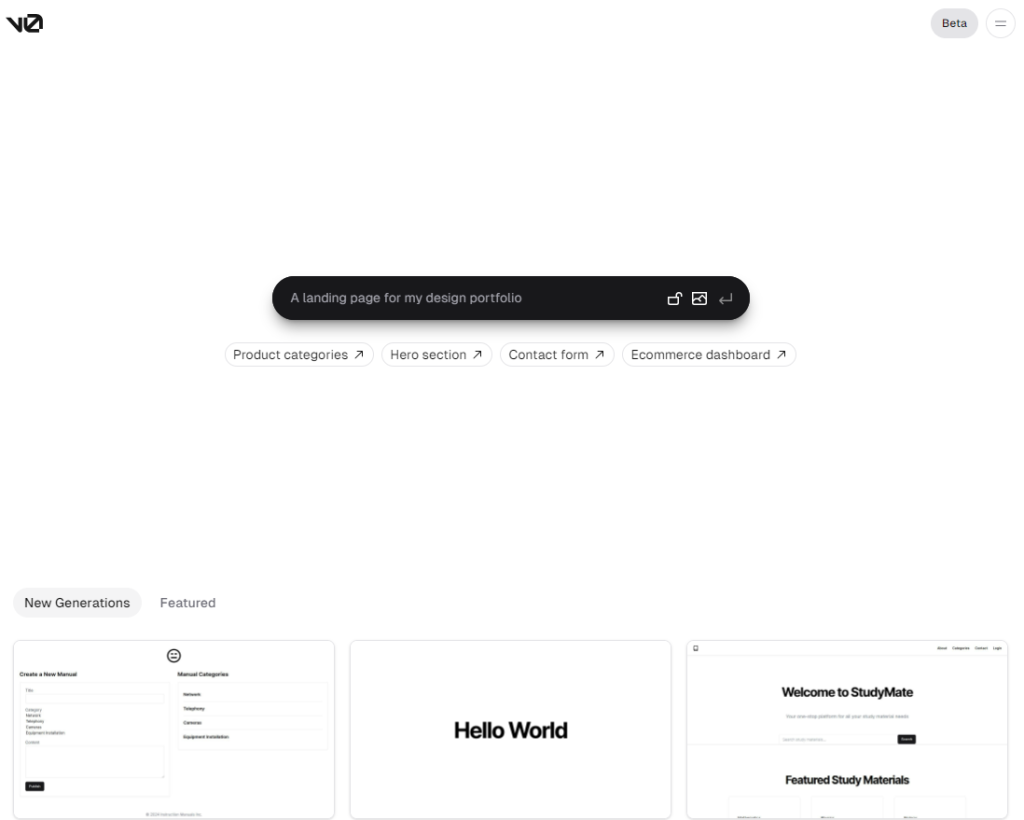
Vercel vOのトップページに使用例とプロンプトが紹介されています。
ポートフォリオ、授業のコース概要、ランディングページに活用できます。無料で試せるので、コード生成には自信がない方等、試してみるとヒントがたくさん得られるかもしれません。
まとめVercel vOとは
今回、vOのUI生成の機能を切り取ってご紹介しました。
これはごく一部で、全体像はもう少し壮大です。
Vercel社とは。Vercelは、ウェブ開発とデプロイメントに特化したクラウドプラットフォームを提供する会社です。そのVercelが開発したvO。
Vercel v0は、Web開発のプロセスを合理化し、高速化することを目的として開発されました。このプラットフォームは、主にフロントエンドの開発者に焦点を当てており、特にReact、Next.js、および関連技術を使用する開発者にとって有用です。Vercel v0の主な目標は以下の通りです:
- デプロイメントの簡素化: Vercelは、Gitリポジトリに基づいて自動的にプロジェクトをデプロイする機能を提供し、開発者がコードをより迅速に公開できるようにします。
- サーバーレス機能: Vercelはサーバーレスアーキテクチャを採用しており、開発者はサーバー管理やインフラストラクチャの複雑さについて心配することなく、アプリケーションのビルディングとスケーリングに集中できます。
- パフォーマンス最適化: 自動的にアセットの最適化やキャッシュ管理を行い、Webサイトやアプリケーションのパフォーマンスを向上させます。
- 開発者体験の向上: Vercelは、開発者がコードの変更をリアルタイムで確認できるプレビュー環境を提供し、開発プロセスをよりスムーズにします。
- 統合とエコシステム: さまざまな開発ツールやサービスとの統合を提供し、開発者が既存のワークフローを維持しながらVercelを使用できるようにします。


